Tags, Elementos y Estructura de un documento HTML
HTML es "Hyper Text Markup Language" que significa "Lenguaje de marcado de hipertexto". Ya hemos hablado de hipertexto en el tutorial World Wide Web, www, w3 o La Web. Este lenguaje describe una página Web usando marcas o tags.
A continuación vemos un ejemplo de código fuente de una página Web o documento HTML.
|
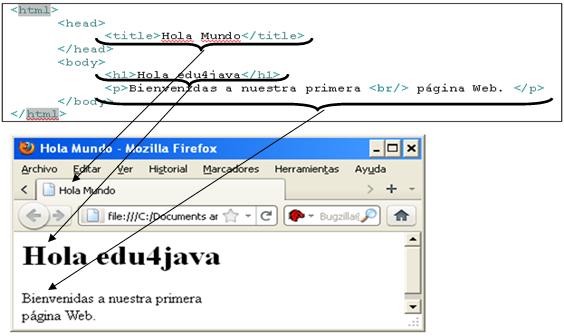
<html> <head> <title>Hola Mundo</title> </head> <body> <h1>Hola edu4java</h1> <p>Bienvenidas a nuestra primera <br/> página Web. </p> </body> </html> |
Tag HTML. ¿Que es un Tag HTML?
Cada palabra rodeada por los símbolos "<" y ">" en el código fuente anterior es llamada Tag. Existen 3 tipos de Tags:
- Tag de inicio o apertura. Ejemplo: <h1>
- Tag de fin o cierre. Ejemplo: </h1>
- Tag de inicio y cierre. Ejemplo: <br/>
Elemento HTML
Un tag de inicio y su correspondiente tag de fin componen un elemento HTML.
Ej: <title>Hola Mundo</title>
Lo que esta entre un tag de inicio y su correspondiente tag de fin es el contenido del tag.
Un tag de inicio y cierre por si solo compone un elemento HTML. Ej: <br/>
Estructura básica de un documento HTML
El primer tag HTML de una página Web debería ser <html> y el último </html>.En otras palabras toda la pagina Web debe estar contenida en un elemento HTML.
Dentro del elemento HTML existen el elemento header que contendrá información de configuración y el elemento body que contendrá todo lo que es visible de nuestra página.
Cuando un Browser interpreta este código fuente anterior el resultado es:

En este ejemplo podemos ver como el elemento title define el titulo de la página que podemos ver en la pestaña superior.
Dentro del elemento body existe un elemento h1 que define un encabezado principal y un elemento p que define un párrafo. Dentro del elemento p hay un elemento br que define un salto de carro.

Como podemos ver dentro de body no solo está la información a ser representada en la página Web sino que existen marcadores o tags que indican como representar la información.
| << Anterior | Siguiente >> |