Estructura del cuerpo en HTML5. Etiqueta <header>
HTML5 tiene una estructura y un diseño básicos y aporta nuevos elementos para diferenciarlos y declararlos.
Con ello podemos informar al navegador, la función de cada sección.
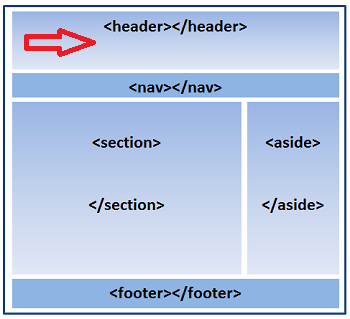
A continuación tenemos una representación visual de la organización de las secciones utilizando las etiquetas HTML5. En este tutorial vamos a aprender sobre la primera de estas etiquetas, <header>;
 |
<header>
Uno de los nuevos elementos incorporados en HTML5 es el <header>. No debe ser confundido con la etiqueta <head>, que hemos utilizado anteriormente en el tutorial Ejemplo de estructura global con HTML5, para definir el título de nuestra página.
De la misma manera que la etiqueta <head>, la etiqueta <header> aporta información introductoria (como títulos, subtítulos, losgos....), pero en otro ámbito.
Mientras que la etiqueta <head> tiene la función de suministrar información sobre todo el documento, la etiqueta <header> aporta información del cuerpo del documento o de alguna sección dentro del cuerpo.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
</body>
</html>
En el código, vemos que definimos el título de la página web, utilizando la etiqueta <header>. Recuerde que este título no es el mismo que el título general del documento definido previamente en el <head>.
La inserción del elemento <header> representa el principio del cuerpo y de la parte visible del documento.
A partir de ahora vamos a poder ver los resultados de nuestro código en la ventana de nuestro navegador:

Nota: El elemento <h1> es un elemento de HTML utilizado para definir un títular. El número indica la importancia del titular y su contenido. El elemento <h1> es el de mayor importancia y <h6> es el de menor, por lo que el <h1> será utilizado para mostrar el título principal y el resto para títulos secundarios.
| << Estructura del cuerpo. | Estructura del cuerpo. Etiqueta: <nav> >> |