Contenido del cuerpo. Elemento Figure
La etiqueta <figure> ha sido creada para ayudarnos a ser más específicos en la declaración del contenido del documento. Antes de que se introdujera este elemento, no podíamos identificar el contenido que era parte de la información pero independiente a la vez como por ejemplo las imágenes, ilustraciones, videos, etc. Normalmente estos elementos son parte del contenido principal pero se pueden mover sin perjudicar al flujo del documento. Cuando existe este tipo de información, hay que utilizar las etiquetas <figure> para identificarlas.
|
<figure>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h1>VIDEO TUTORIALES JAVA </h1>
<h3>Primer programa, con Eclipse en Español. Como programar en java </h3>
</hgroup>
</header>
<figure>
<iframe src="http://www.youtube.com/embed/Y5QI2IAoIjw"></iframe>
<figcaption>
Este es el video del primer tutorial de Java para principiantes.
</figcaption>
</figure>
<footer>
<p>comentarios (0)</p>
</footer>
</article>
</section>
<aside >
English Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
En el ejemplo, hemos insertado un video (<iframe src="http://www.youtube.com/embed/Y5QI2IAoIjw"></iframe>), después del texto. Esto se hace frecuentemente; comúnmente el texto se enriquece con imágenes o videos.
Las etiquetas <figure> nos permite encapsular estos complementos visuales y diferenciarlos así del resto del contenido.
En el código que vemos en el ejemplo, podemos ver un elemento extra dentro de <figure>. Comúnmente las unidades de información como imágenes o videos se describen con un texto corto debajo. HTML5 nos provee con un elemento para colocar e identificar esta leyenda.
Las etiquetas <figcaption> encapsulan la leyenda relacionada a la <figure> y establece una relación entre los dos elementos y el contenido.
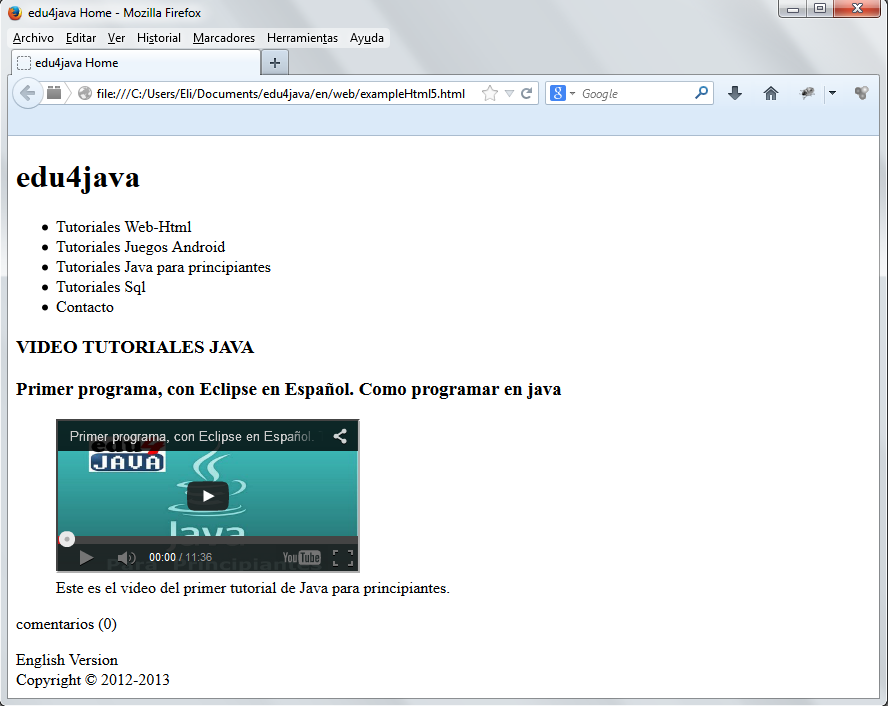
Este es el resultado;

| Contenido del cuerpo. Etiqueta: <hgroup> | Nuevos tipos de Input.>> |