Contenido del cuerpo. Etiqueta hgroup
En los anteriores tutoriales ya hemos incorporado etiquetas <h1> para especificar el título, dentro de un elemento <header>, al principio del cuerpo o al principio de cada <article>.
Las etiquetas <h1> son necesarias para crear el encabezado de cada parte del documento. A veces necesitamos también añadir subtítulos o más información para describir el contenido de la página web o de alguna sección. De hecho, el elemento <header> está hecho para incluir otros elementos- como por ejemplo, una tabla de contenidos, formularios de búsqueda, logos o textos cortos.
Para construir el header, podemos utilizar las ventajas que nos dan el resto de las etiquetas H: <h1>, <h2>, <h3>, <h4>, <h5> y <h6>. Pero para propósitos de procesamiento interno, y para evitar generar múltiples secciones o subsecciones durante la interpretación del documento, estas etiquetas se deben agrupar. Para esto el HTML5, nos proporciona el elemento <hgroup>. |
<hgroup>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h1>VIDEO TUTORIALES JAVA </h1>
<h2>Primer programa, con Eclipse en Español. Como programar en java </h2>
</hgroup>
</header>
Este tutorial es el primero de una serie de tutoriales en los que vamos a aprender los conceptos básicos del lenguaje orientado a objetos JAVA.
<footer>
<p>comments (0)</p>
</footer>
</article>
</section>
<aside >
English Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
Las etiquetas H deben guardar su jerarquía, lo que significa que primero se declara el título con la etiqueta <h1>, y después se utliza el <h2> para el subtítulo, etc. Sin embargo, al contrario de versiones más antiguas de HTML, HTML5 nos permite reutilizar las etiquetas H y construir esta jerarquía las veces que se quiera en cada sección del documento.
El elemento <hgroup> es necesario cuando tenemos un título y subtítulo o más de una etiqueta H junta en el mismo <header>. Este elemento sólo puede contener etiquetas H. Si solamente tenemos una etiqueta <h1>, no hace falta agruparlo. Por ejemplo en el <header> del cuerpo no hemos utilizado este elemento ya que sólo tenemos un elemento H en el interior. Hay que recordar que el elemento <hgroup> está hecho para agrupar etiquetas H, tal y como indica su nombre.
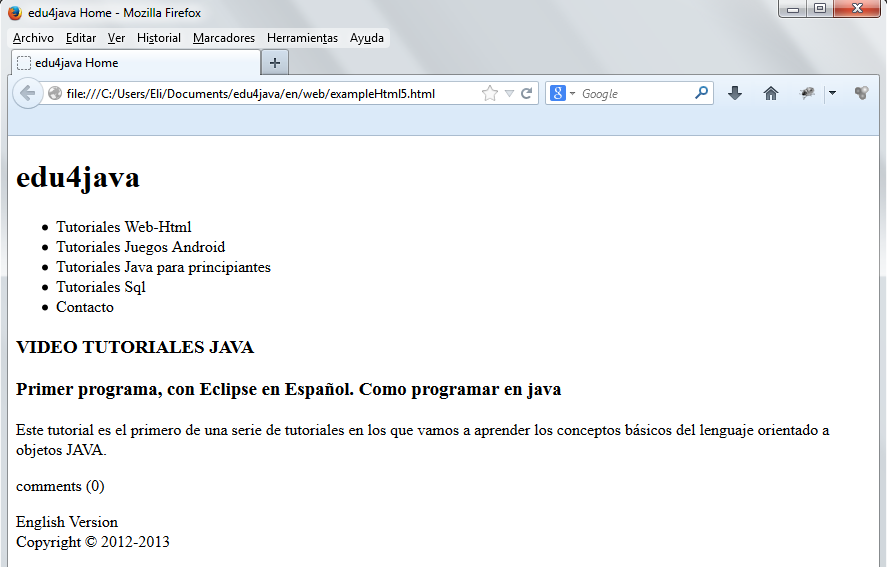
Este es el resultado;

Los navegadores y programas que ejecutan y renderizan páginas web, leen el código HTML y crean su propia estructura interna para interpretar y procesar cada elemento. Esta estructura interna se divide en secciones que no tienen relación con las divisiones en el diseño o en el elemento <section>. Estas son secciones conceptuales generadas durante la interpretación del código.
El elemento <header> no crea solamente una de estas secciones conceptuales; esto significa que los elementos dentro del <header> representarán diferentes niveles y pueden generar internamente diferentes secciones. El elemento <hgroup> se creó con el propósito de agrupar las etiquetas H y así evitar que el navegador hiciera malas interpretaciones.
| << Contenido del cuerpo. Etiqueta article | Contenido del cuerpo. Etiqueta: <figure> >> |